smart goggles
Beginning with the Theraface device, HUGE has worked with Therabody to design and develop tomorrows next home-wellness and performance therapy solutions.
Project Role: Project Lead / Concept Refinement

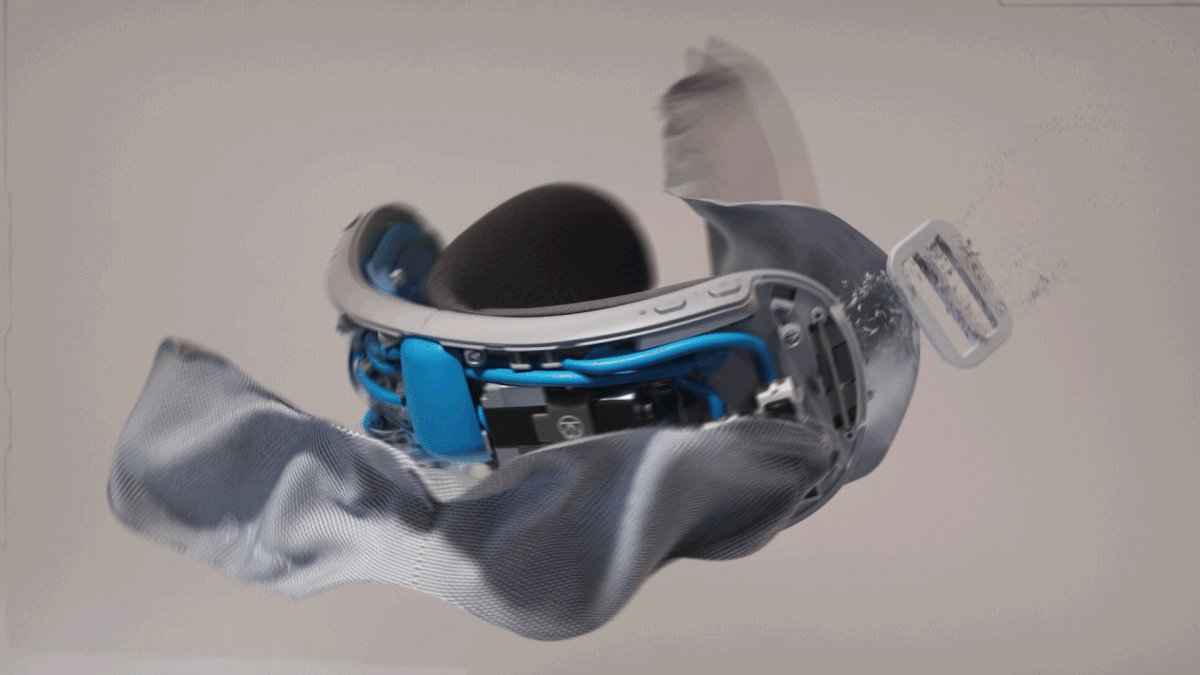
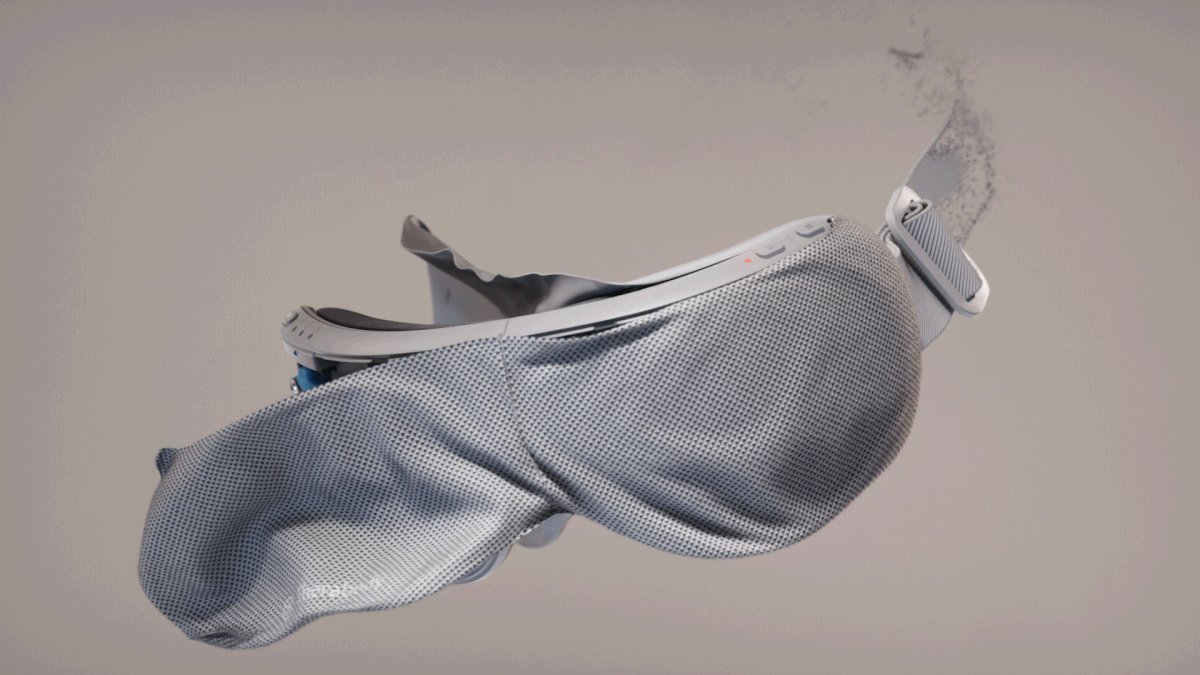
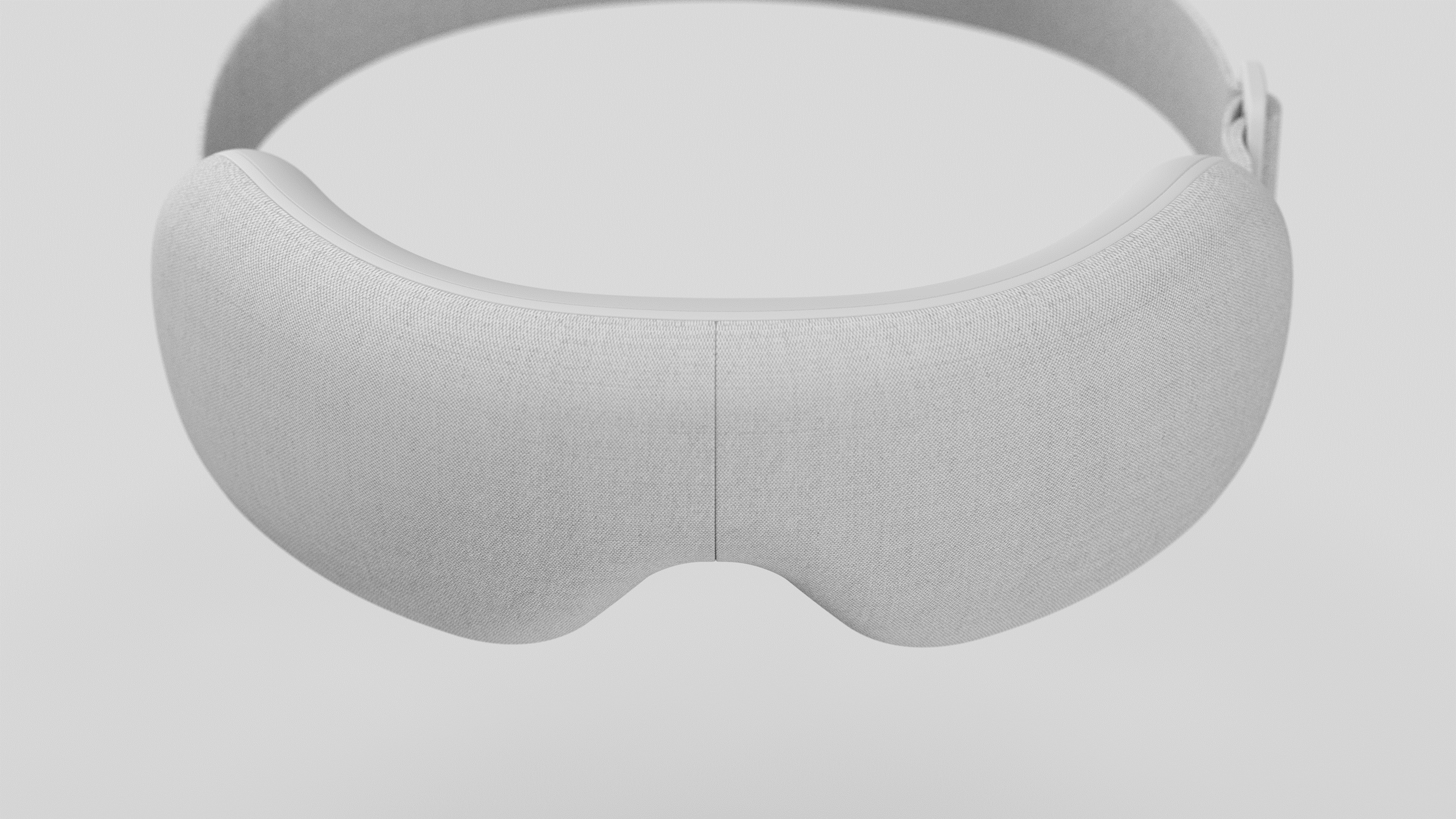
Smart Goggles are Therabody’s second home wellness device that combines a biometric heart-rate sensor with vibration, heat, and massage to ease headaches and tension, encourage relaxation, and optimize sleep.
Theraface and Smart Goggles are more lifestyle-oriented, rather than the sports-recovery therapy focus of Therabody’s percussive devices


Phase 1 / ideation
Three aspirational directions were established to capture a wide range of executions, targeting different users/aesthetics.
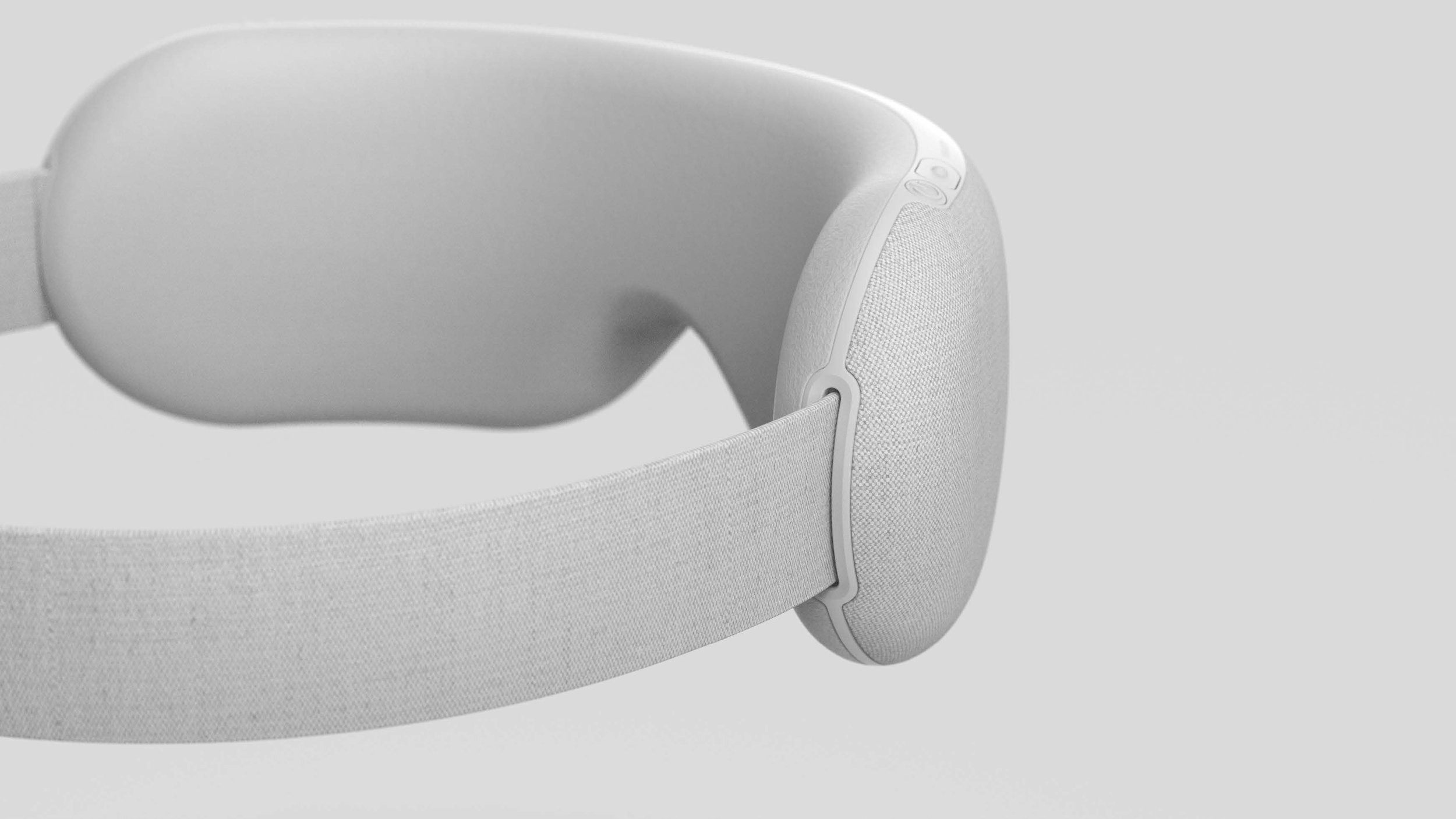
We explored premium materials, cut-sew details, and construction architectures to add perceived quality.
2D Exploration - Adobe Illustrator


Concept Direction
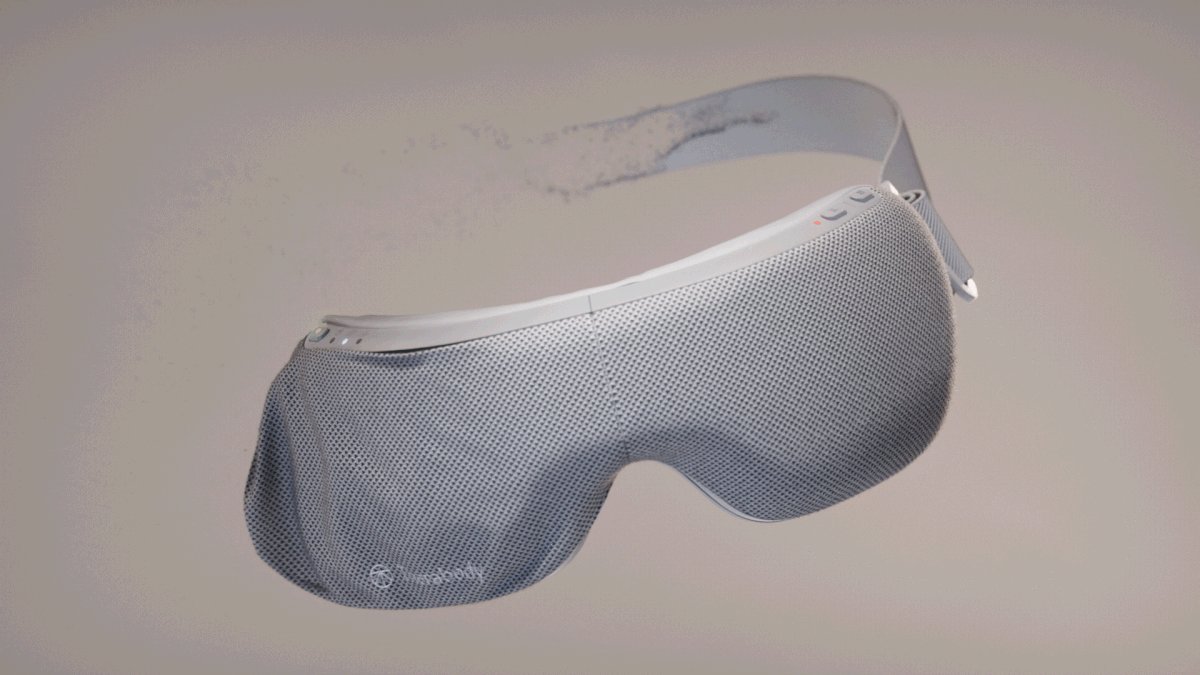
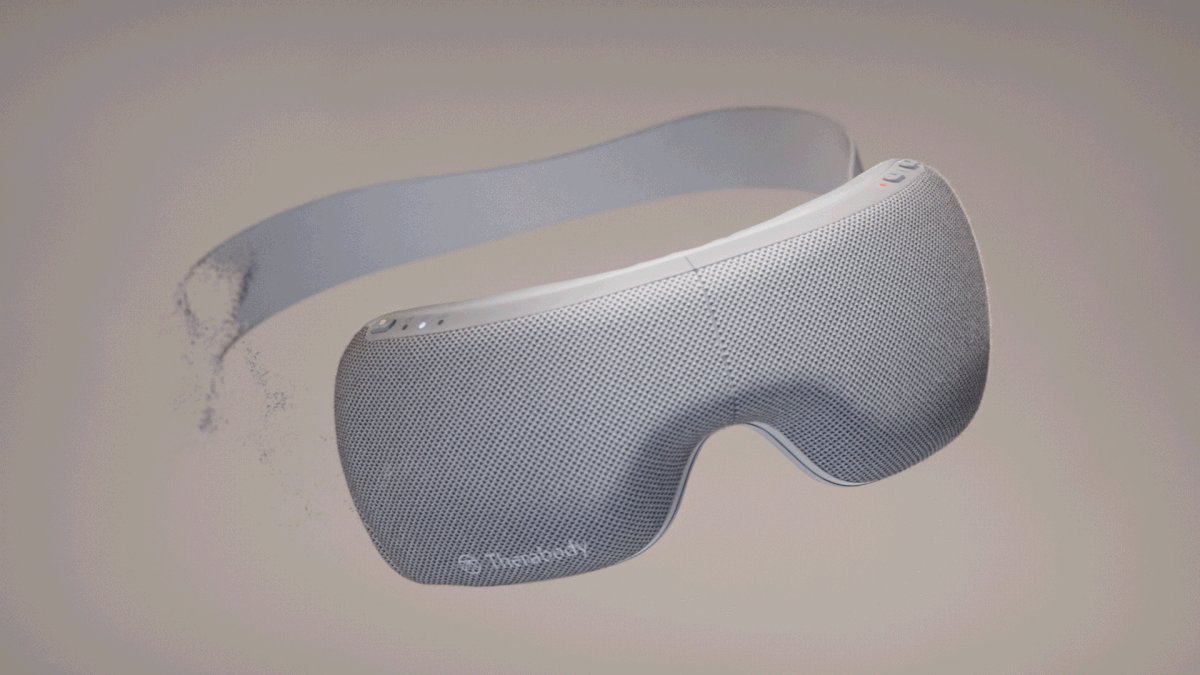
WRAP was chosen for its simplicity and clean aesthetic.
We were tasked to introduce design details to make it a bit more iconic as well as to look into various options to integrate branding and controls.



Phase 2 / CAD dev
We began CAD modeling using an existing component architecture provided by the client.
I was to simplify the general surfacing and bring it more in-line with the design intent.
3D Development - Solidworks






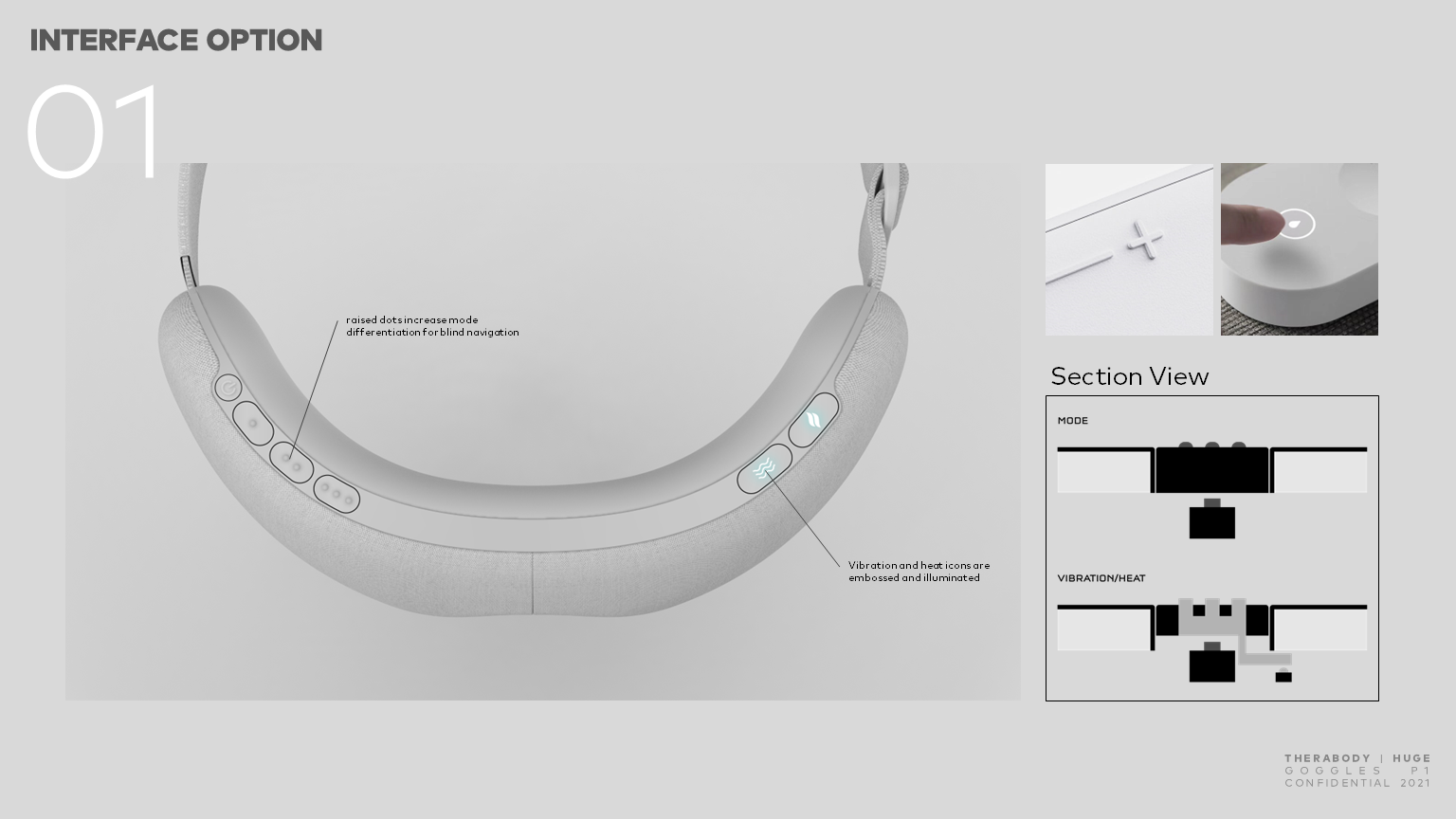
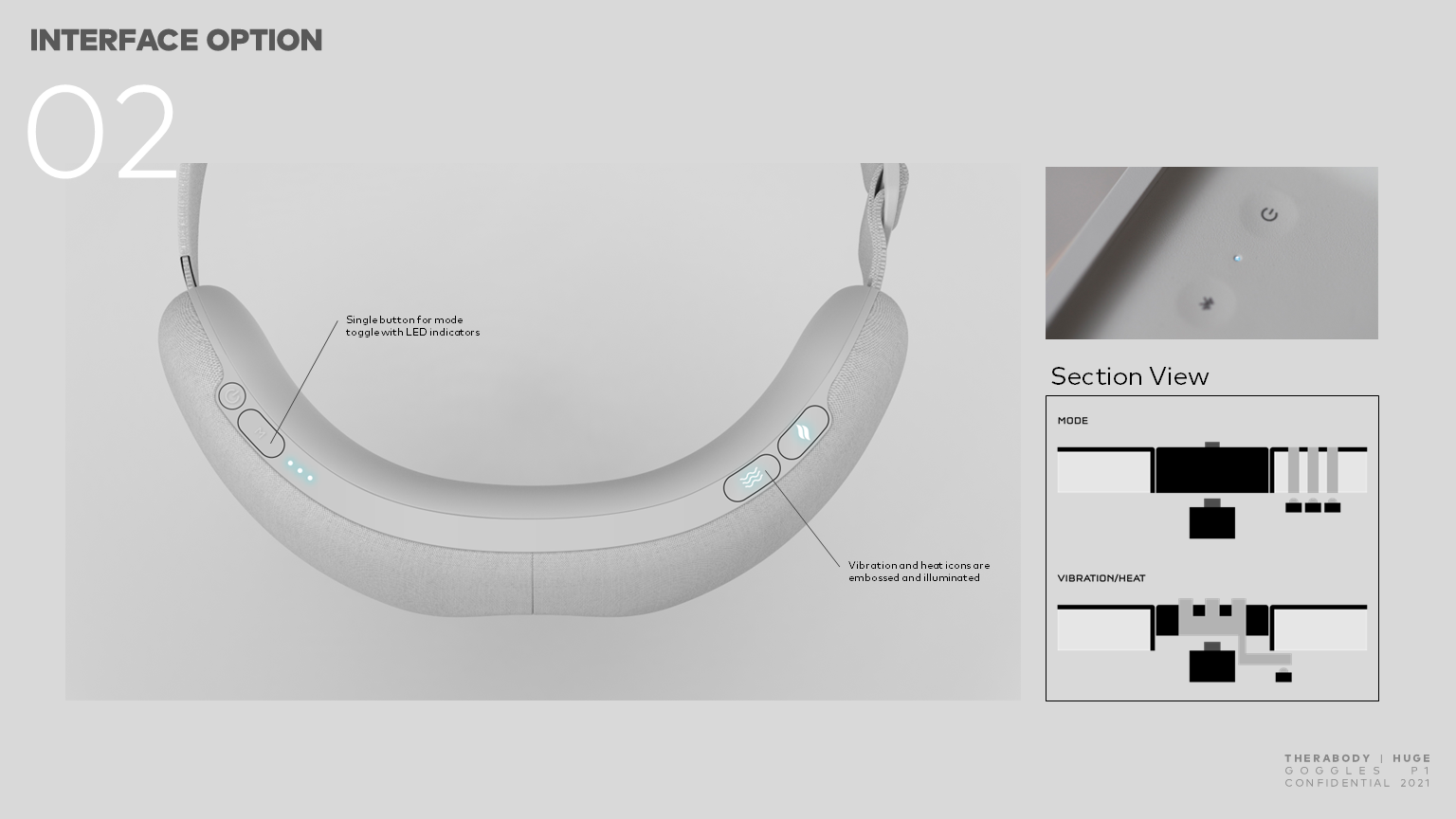
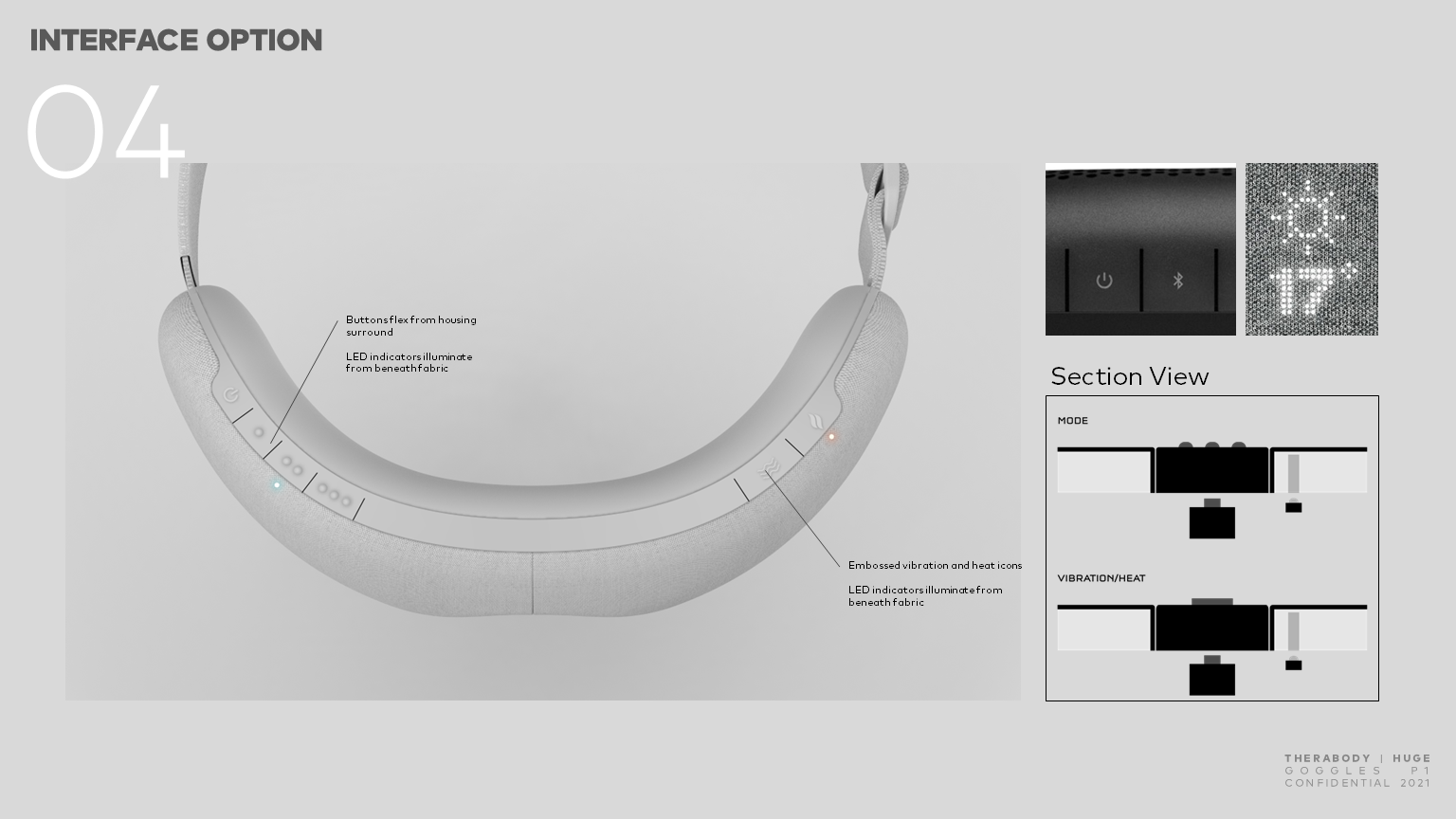
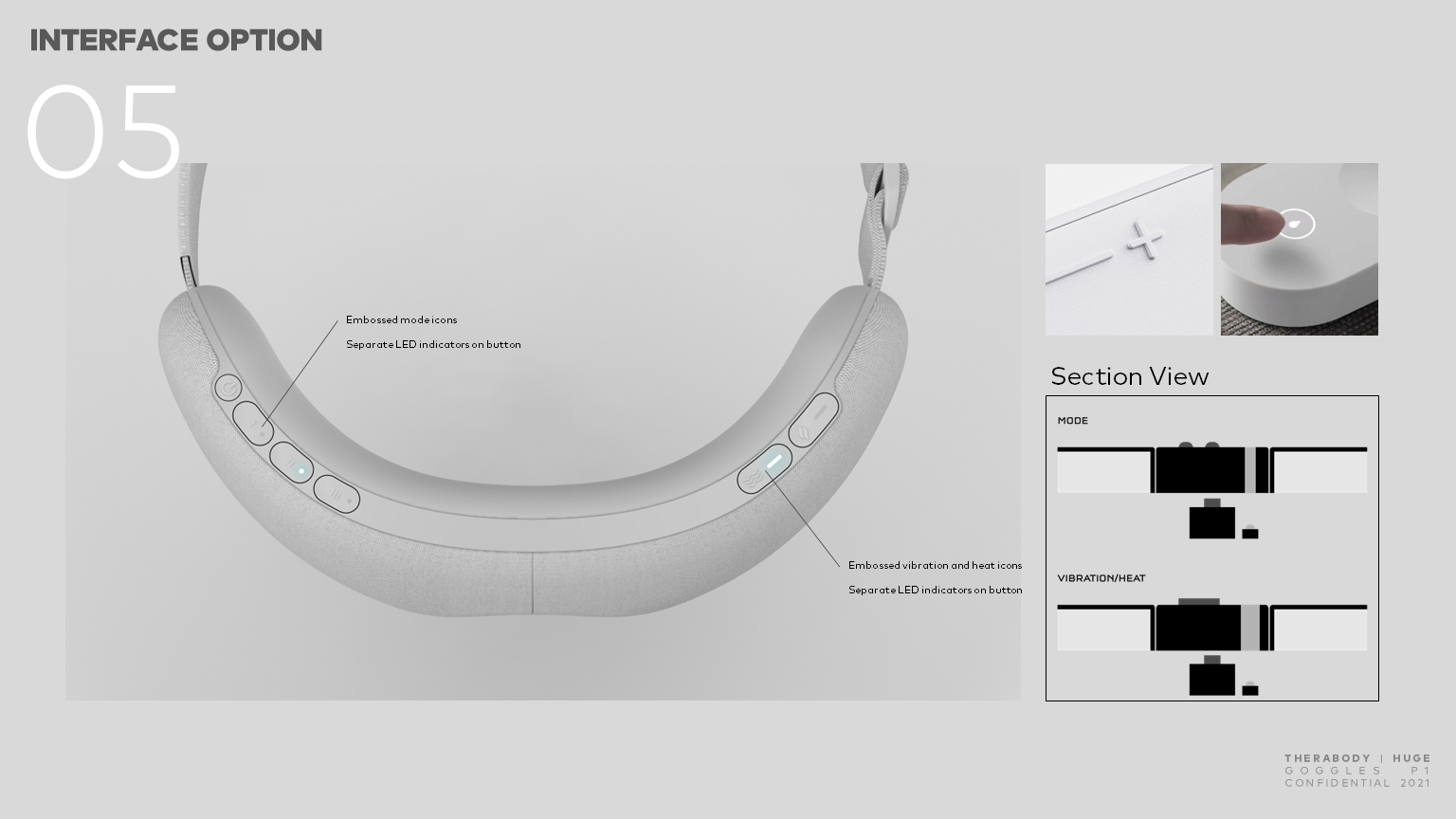
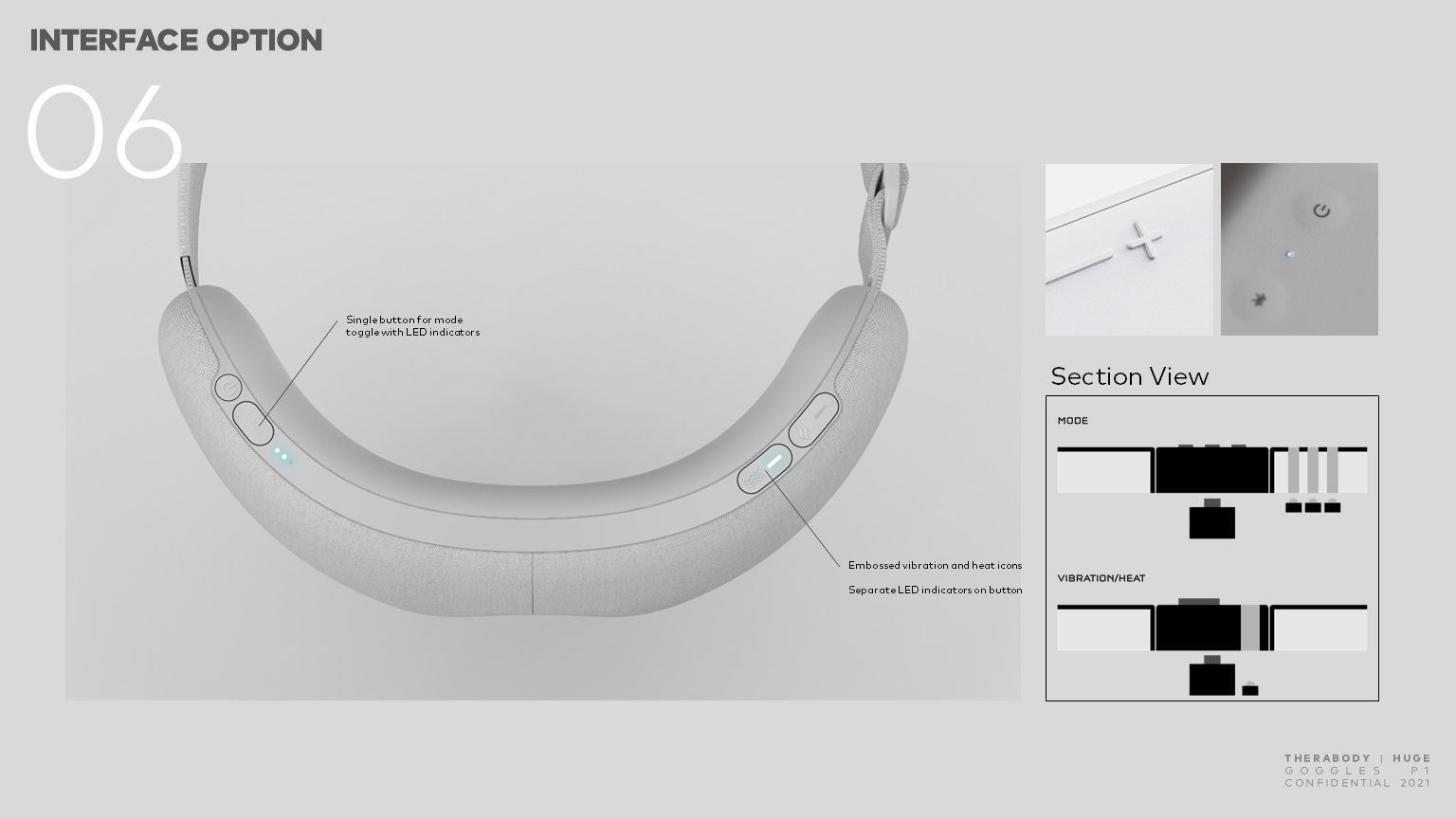
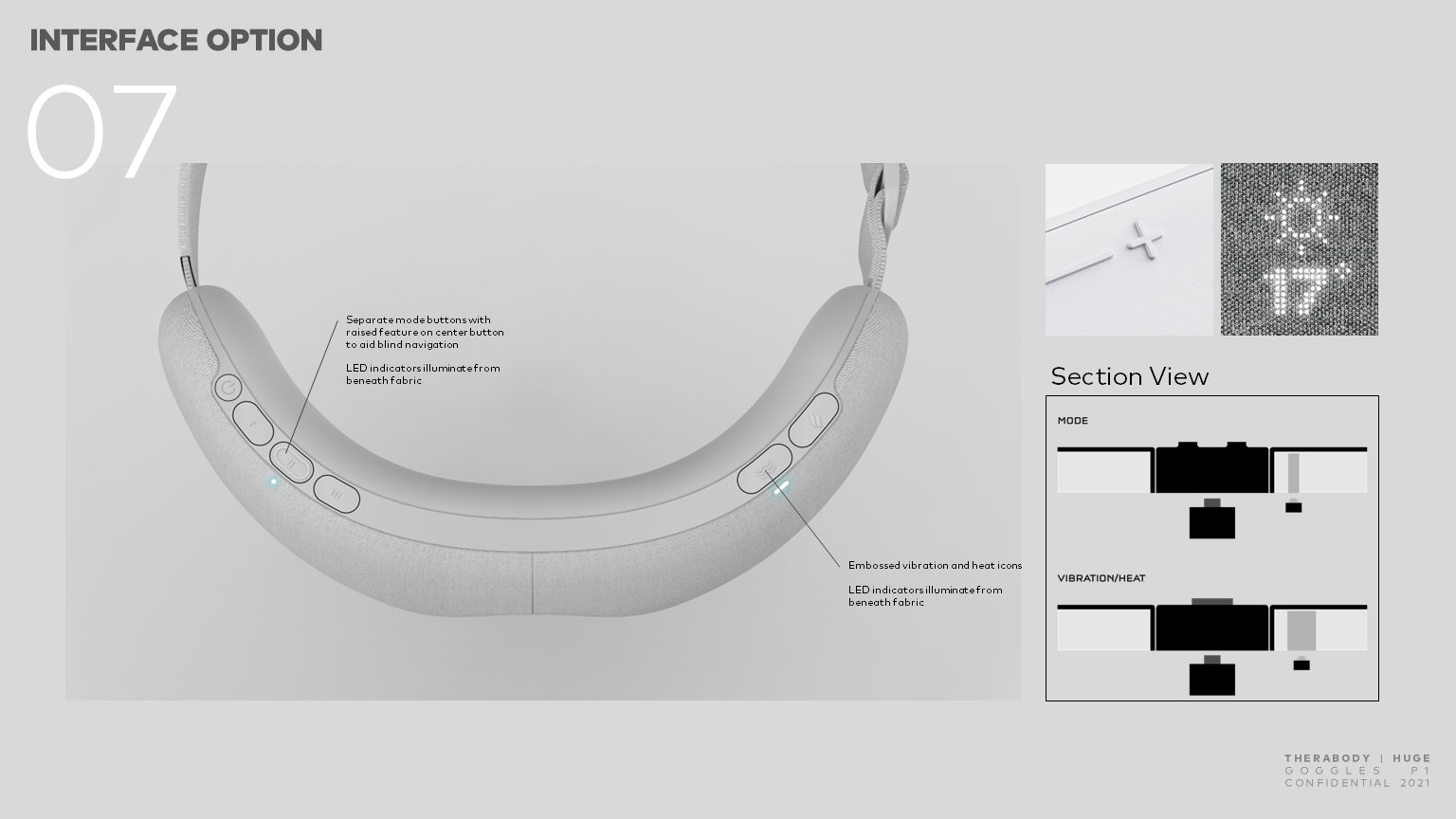
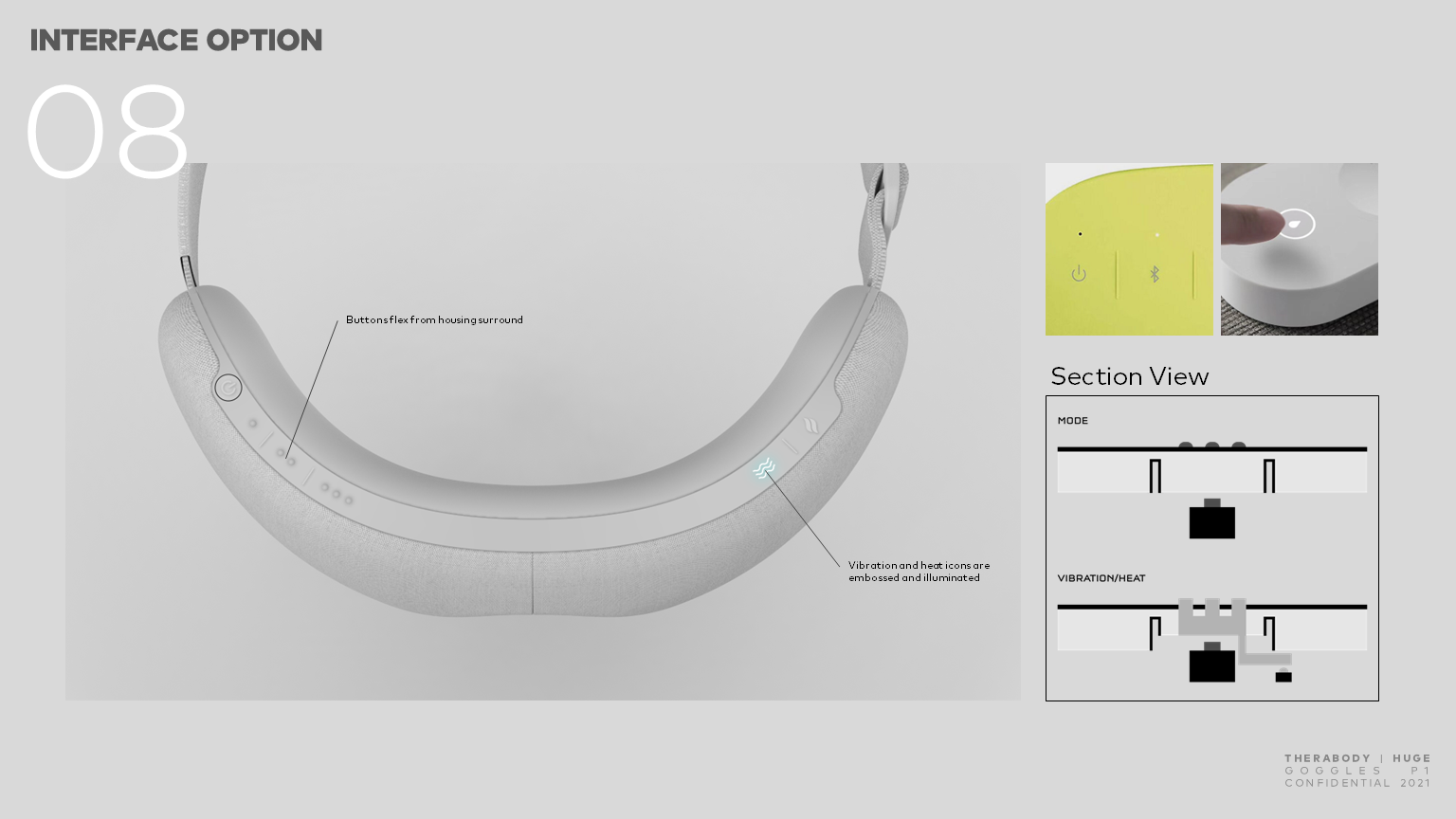
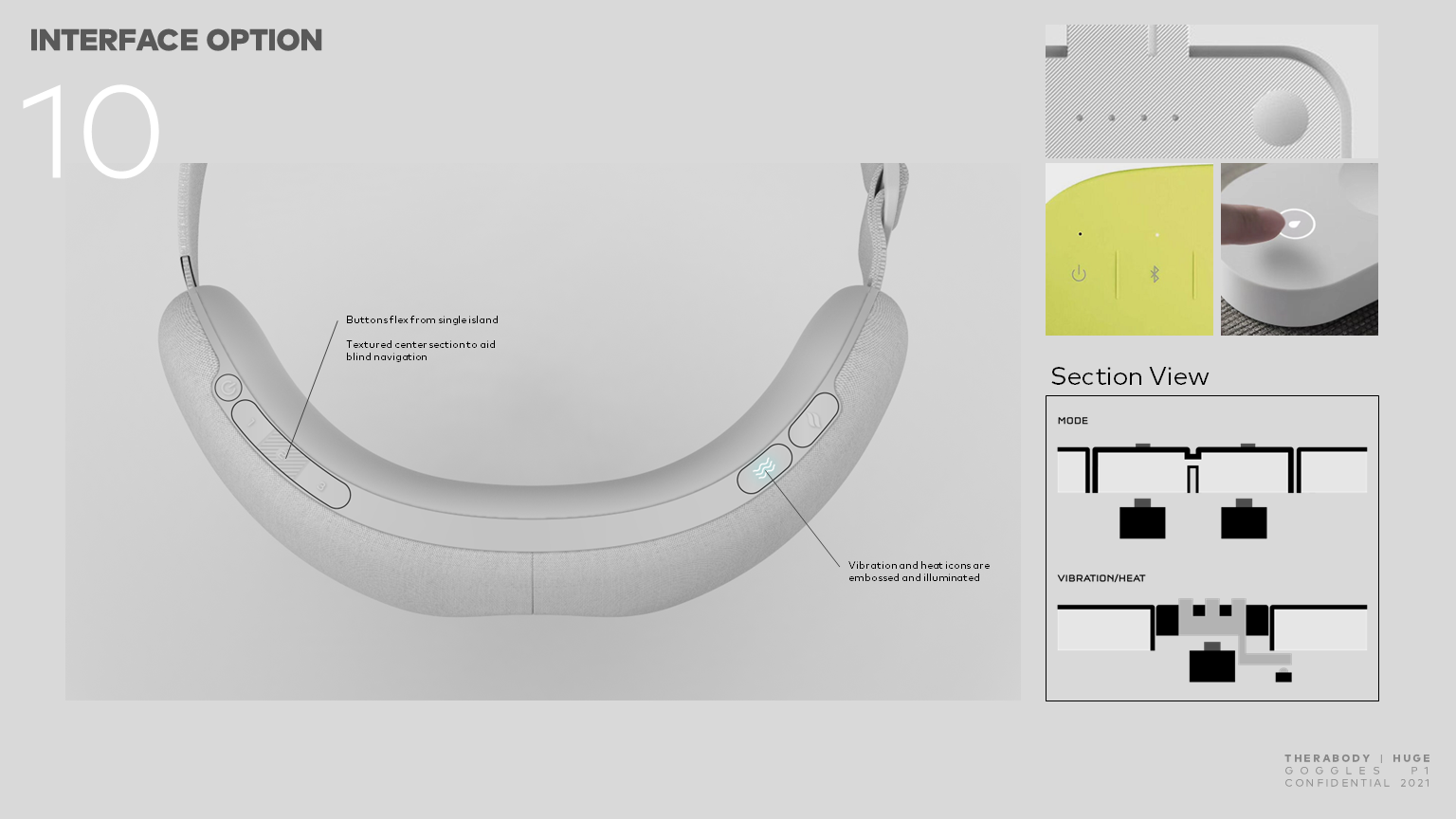
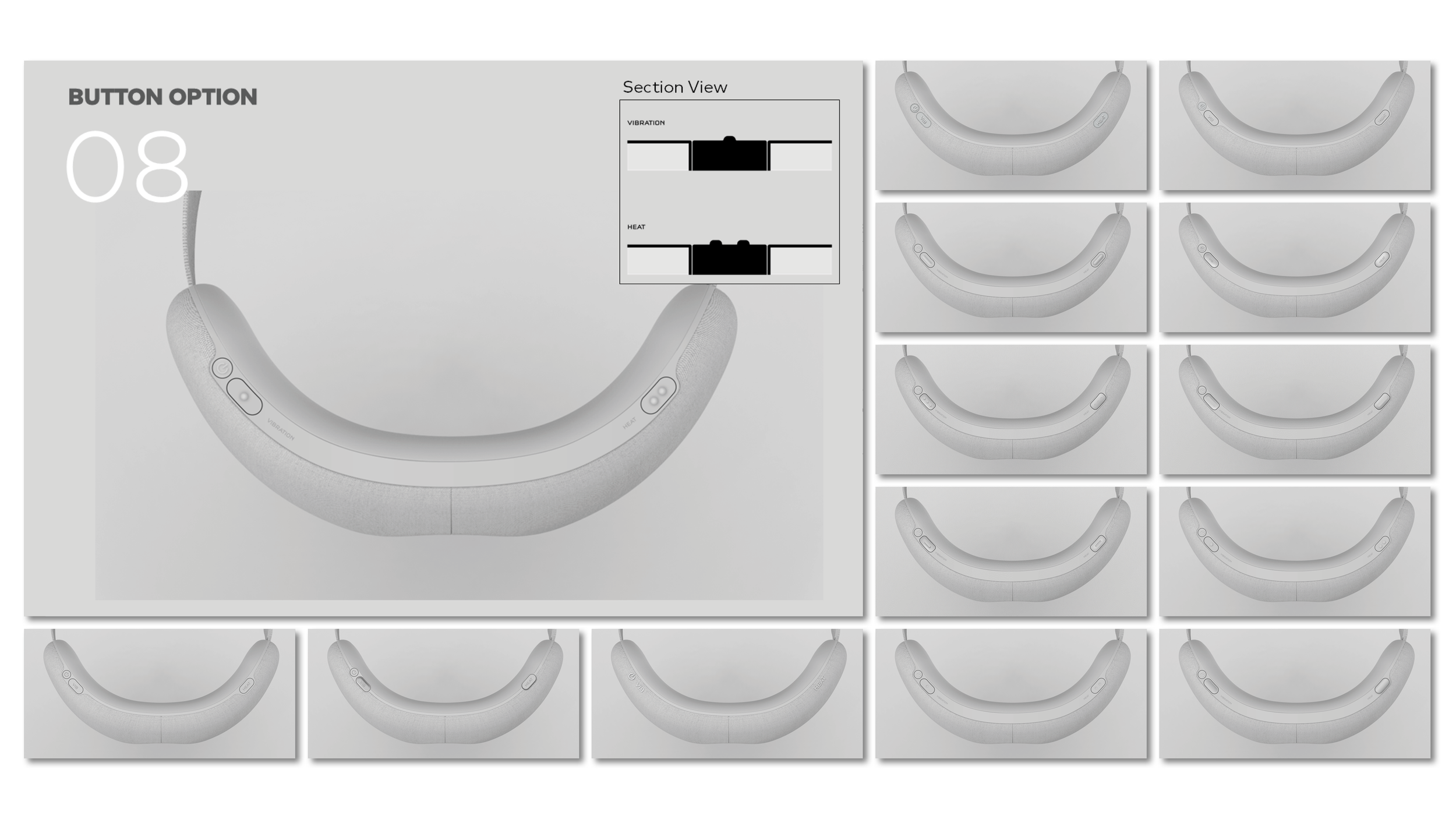
Phase 2 / controls
The interface needed to be intuitive and easily recognizable by touch.
We explored button shape, material, embossed vs debossed details to help differentiate function during blind navigation.
2D Exploration - Adobe Illustrator

Phase 2 / CAD Refinement
“We liked the Button Option 08. The dot representation is elegant and intuitive”
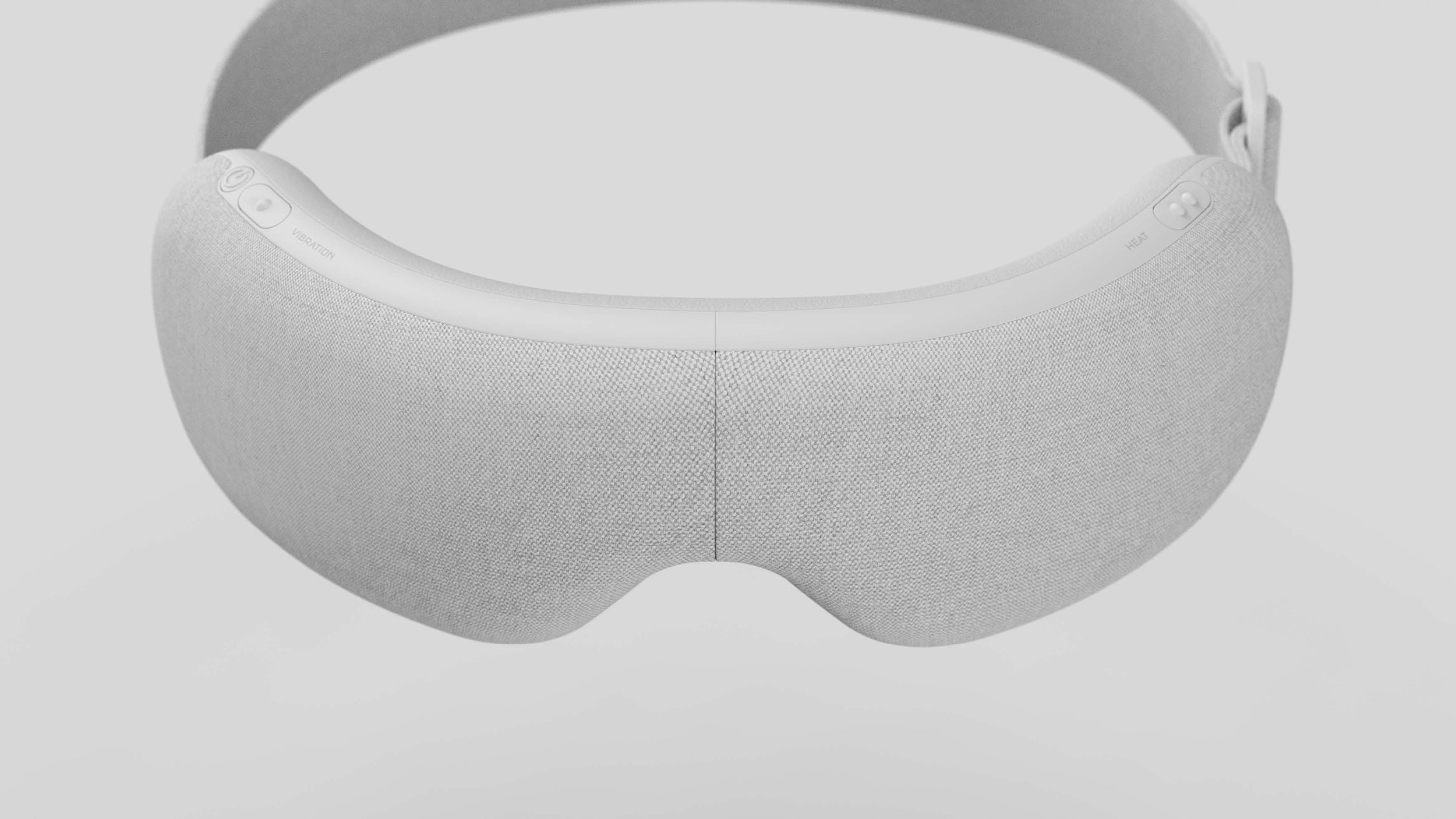
We updated the CAD to incorporate button option 8, as well as a type-c charging port.
3D Development - Solidworks






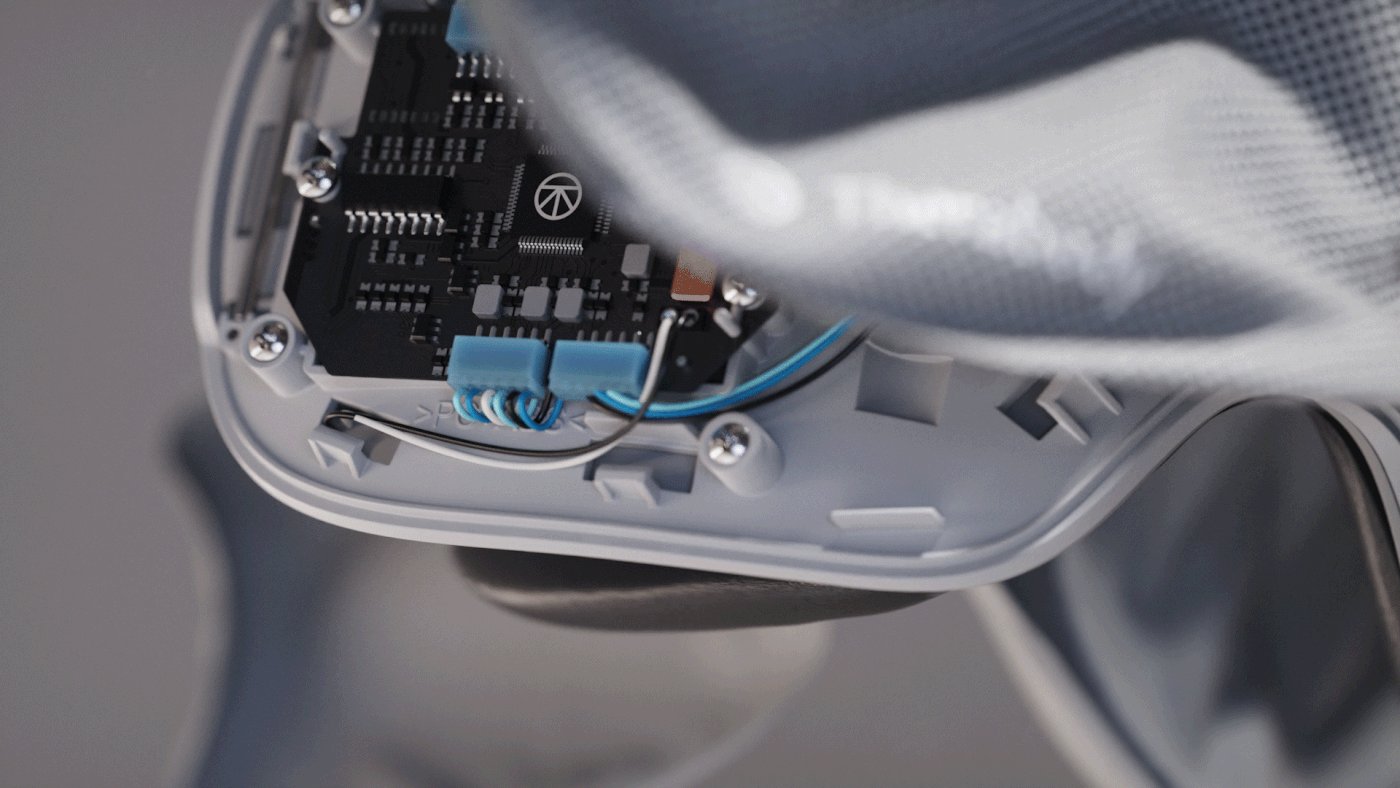
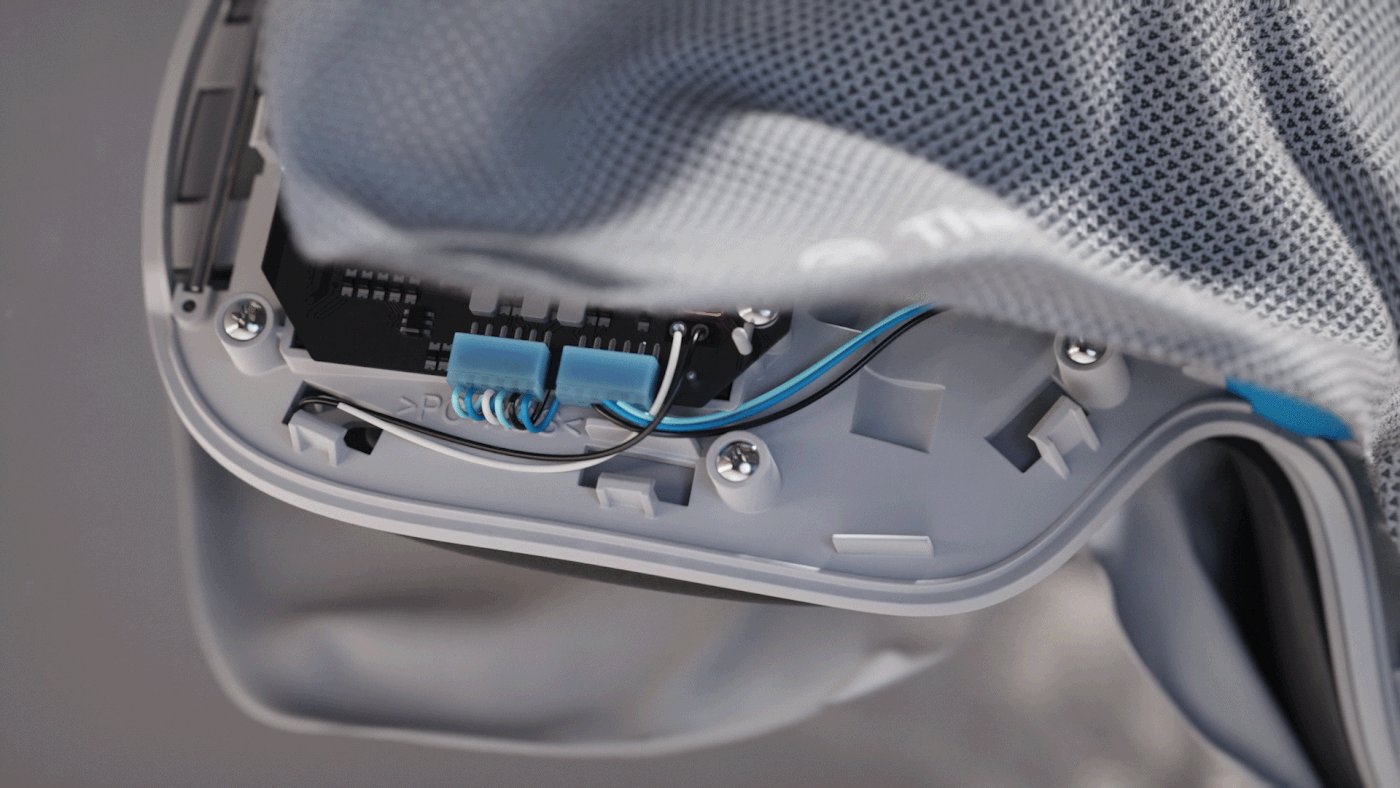
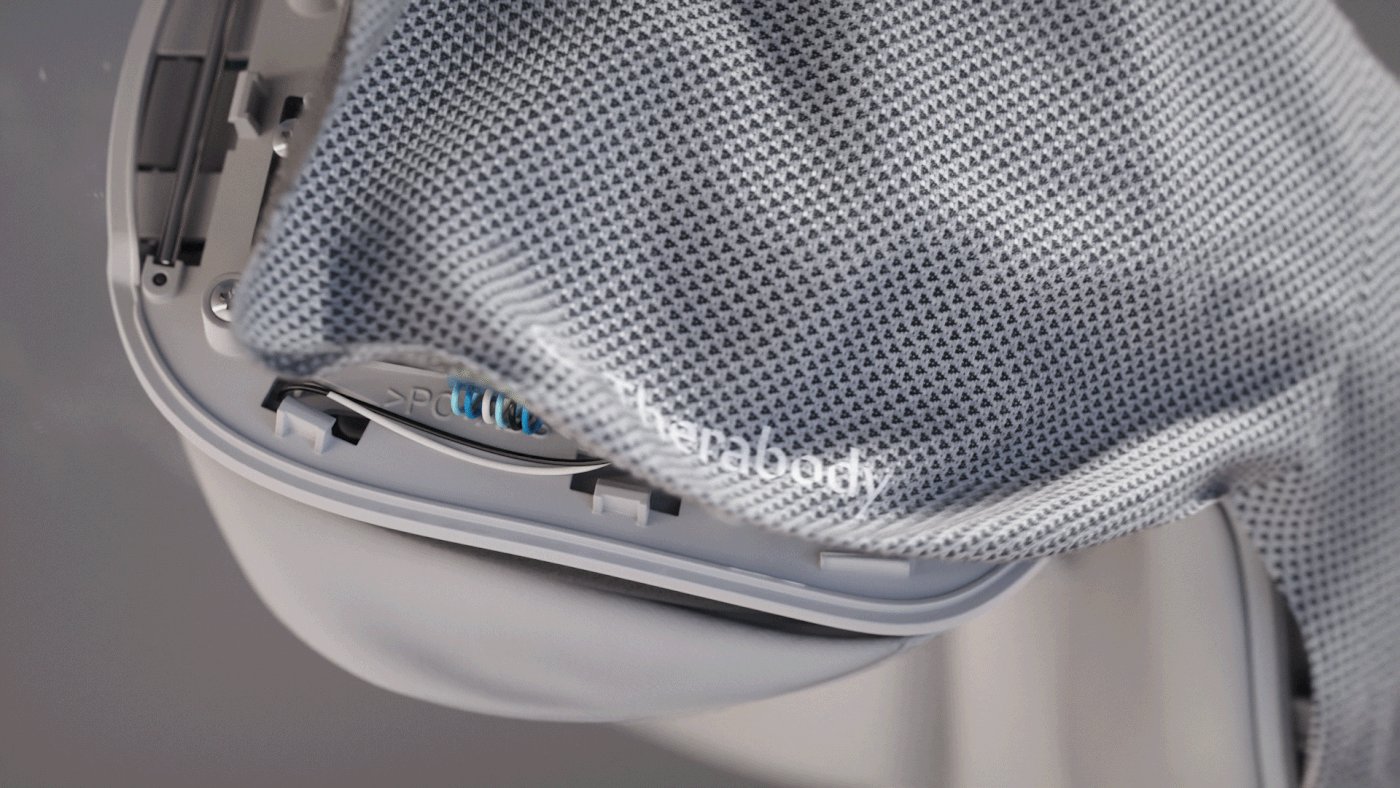
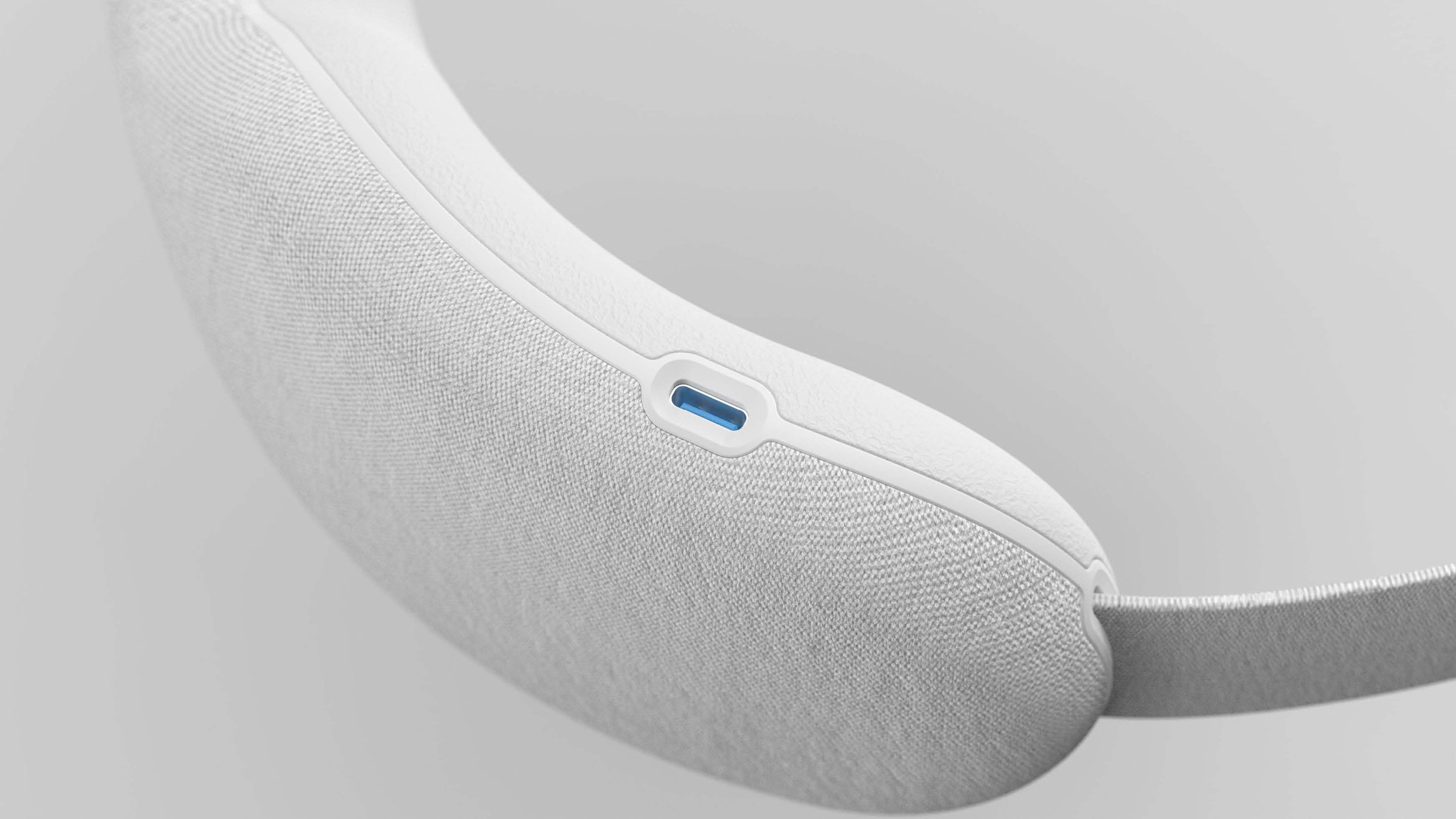
Phase 2 / Branding Integration
Once the main details were in place, we explored ways to integrate the logo, company name and product name.
In order to further tie into Therabody’s design language, we also sought options for introducing Therabody’s blue accent color.
3D Exploration - Solidworks, Keyshot
Phase 2 / interface refinement
3 separate mode buttons added to reflect increased functionality.
LED indicators explored for buttons.
2D Exploration - Adobe Illustrator
final visuals
by DNGR, Ltd.